ویب سائٹ کا ڈھانچہ بنانے کی اہمیت
ویب سائٹ کا ڈھانچہ مرتب کرنا کیوں اہم ہے۔
( سید عبدالوہاب شاہ )
ویب سائٹ کا ڈھانچہ مرتب کرنا کیوں اہم ہے۔
1۔ ویب سائٹ کے مواد کو گروپس میں تقسیم کریں۔
2۔ ڈھانچےاور کیٹگریز کو مینیو میں شامل کریں۔
3۔ کمپیوٹر اور موبائل کے لیے الگ الگ مینیو
4۔ مواد کا یو آر ایل بہتر بنائیں ۔
5۔ اپنے تمام صفحات پر بریڈکرمب شو کریں۔
6۔ وزٹرز کے لیے سائٹ میپ بنائیں۔
جیسا کہ میں نے پچھلے مضمون میں یہ بتایا تھا کہ آپ ویب سائٹ کسی مقصد کے لیے بناتے ہیں۔ اور وہ مقصد تبھی حاصل ہو سکتا ہے جب آپ کی ویب سائٹ پر ٹریفک زیادہ سے زیادہ آئے۔ ٹریفک لانے کے لیے ویب سائٹ کی سرچ انجن کے مطابق اصلاح کرنا ضروری ہے، جسے ایس ای او یعنی سرچ انجن آپٹیمائزیشن کہا جاتا ہے۔
ٹیکنیکل ایس ای او کا ایک اہم حصہ اپنی ویب سائٹ کا ایک ایسا ڈھانچہ تیار کرنا ہے جس سے گوگل سرچ کو آپ کی ویب سائٹ کو سمجھنے میں آسانی ہو۔ نہ صرف گوگل بلکہ وزٹر کے لیے بھی آسانی ہو اور ان کا قیمتی ٹائم ضائع نہ ہو۔ یعنی وزٹر کم سے کم کلکس پر اپنی مطلوبہ چیز تک پہنچ جائیں۔
آج کے مضمون میں چند ایسی ہی چیزوں کا ذکر کیا جائے گا جن کا تعلق ٹیکنیکل ایس ای او کے حصے سائٹ سٹکچر سے ہے۔
1۔ ویب سائٹ کے مواد کو گروپس میں تقسیم کریں۔
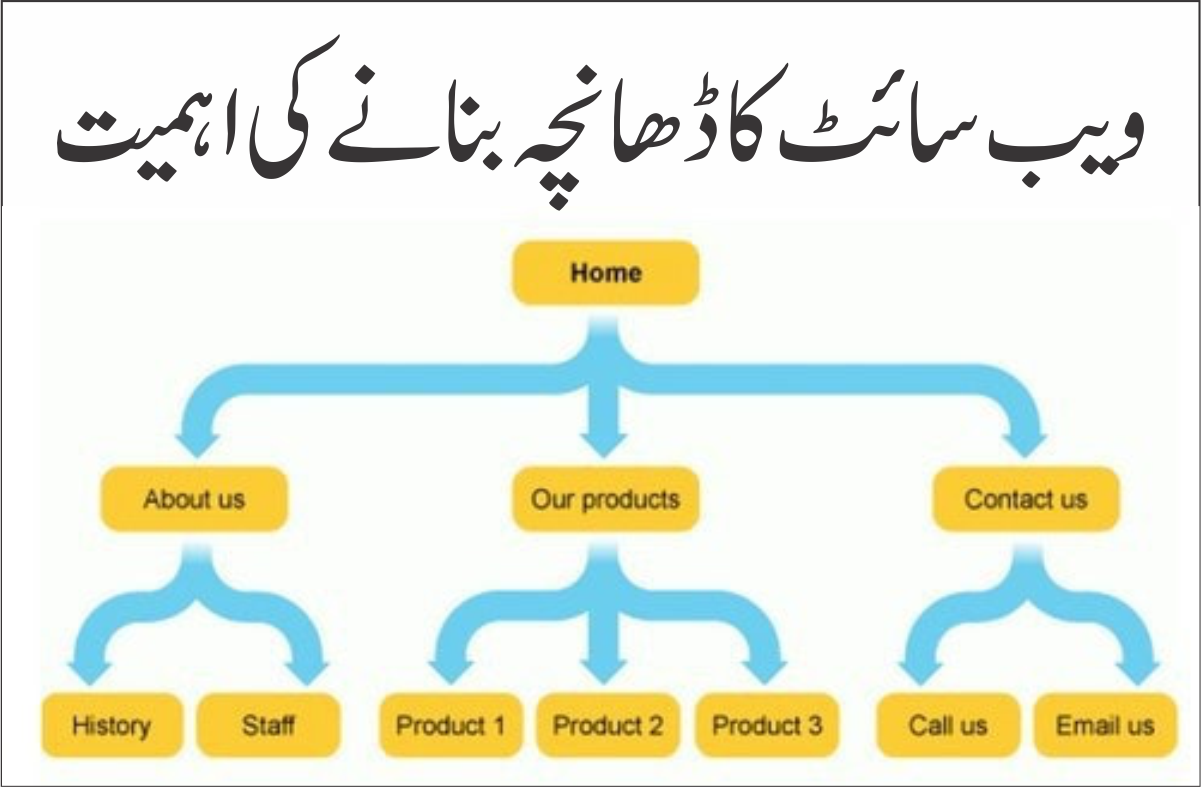
سب سے پہلا کام یہ کریں کہ اپنی ویب سائٹ کے سارے مواد کی درجہ بندی کریں اور گروپس میں تقسیم کریں۔
مثلا: ہوم پیج، پروڈکٹس، بلاگ، آرٹیکلز، نیوز
پھر ان کی ذیلی درجہ بندی کریں، مثلا پروڈکٹس کے ذیل میں: کمپیوٹر، کپڑے، کھانے کی چیزیں، کھلونے وغیرہ۔
اسی طرح نیوز کے ذیل میں ملکی خبری، انٹرنیشنل خبری، سائنس و ٹیکنالوجی کی خبری، سیاست کی خبریں وغیرہ۔
یہ درجہ بندی پیجز بنا کر بھی کی جاتی ہے، اور مختلف کیٹگریز بنا کر بھی کی جاتی ہے۔
2۔ ڈھانچےاور کیٹگریز کو مینیو میں شامل کریں۔
جب آپ اپنی ضروت کے مطابق ڈھانچہ تیار کرلیں، یا درجہ بندی کر لیں تو اب ایک مینیو بنائیں جس میں وہ ڈھانچہ دیا جا سکے جو آپ نے تیار کیا ہے۔
مینیو بناتے وقت اس بات کا خاص خیال رکھیں کہ آپ کا ہر پیج زیادہ سے زیادہ تین کلکس کی دوری پر ہونا چاہیے۔ یعنی ایسا نہ ہو کہ آپ کے کسی پیج پر پہنچنے کے لیے وزٹر کو چار، پانچ یا چھ سات کلکس کرنے پڑیں۔ یہ چیز یوزر ایکسپیرنس کو خراب کرتی ہے۔ اس لیے کسی مینیو کے اندر سب مینیو بنانے سے اجتناب کریں۔ البتہ اگر ضرورت ہو تو سب مینیو بنایا بھی جاسکتا ہے۔
3۔ کمپیوٹر اور موبائل کے لیے الگ الگ مینیو
چونکہ کمپیوٹر اور موبائل کا ڈسپلے مختلف ہوتا ہے اس لیے بہتر یہی ہے کہ موبائل کے لیے الگ مینیو اور کمپیوٹر کے لیے الگ مینیو بنایا جائے۔
چونکہ کمپیوٹر کی سکرین بڑی ہوتی ہے اور اس میں آپ زیادہ تفصیلی مینیو بھی بنا لیں تو کوئی مسئلہ نہیں ہوتا، لیکن موبائل میں بہت بڑا مینیو بنانے سے کئی مسائل پیدا ہو جاتے ہیں۔ مثلا اگر آپ نے بہت بڑا مینیو بنایا تو موبائل کی سکرین پر سارا نظر نہیں آئے گا اور وزٹر سارا مینیو دیکھنے کے لیے انگلی سے نیچے یا اوپر کرنے کی کوشش کرے گا تو مینیو بند ہو جائے گا، اسی طرح اور کئی مسائل کا سامنا بھی کرنا پڑ سکتا ہے۔ اس لیے موبائل کے لے الگ اور مختصر مینیو بنانا چاہیے۔
4۔ مواد کا یو آر ایل بہتر بنائیں ۔
بہترین یو آر ایل وہ کہلاتا ہے جو مختصر بھی ہو، اور اسے وزٹر یاسرچ انجن کو سمجھنے میں آسانی بھی ہو۔ مثلا:
Home page / Electronics / Android / Samsung / A52-128gb
اس یو آر ایل کو دیکھ کر وزٹر اور گوگل دونوں کو بہت رہنمائی ملتی ہے۔ مثلا: اگر آخری حرف ہٹا دیا جائے تو سام سنگ کے تمام موبائل سامنے آجائیں گے، اور اگر سام سنگ کو بھی ہٹا دیا جائے تو، تمام اینڈا رائیڈ موبائل سامنے آجائیں گے، اور اگر اینڈا رائیڈ کو بھی ہٹا دیا جائے تو آپ کی ویب سائٹ پر تمام الیکٹرانکس پروڈکٹس سامنے آجائیں گیں۔
نوٹ:
اگر آپ اپنے URL کو تبدیل کرنے کا فیصلہ کرتے ہیں، تو آپ کو محتاط رہنے کی ضرورت ہے کہ آپ اپنی SEO اور درجہ بندی سے محروم نہ ہو جائیں۔ اس لیے بہترین طریقہ یہ ہے کہ 301 ری ڈائریکٹ کا استعمال ضرور کریں تاکہ صارفین اور سرچ انجنوں کو معلوم ہو سکے کہ صفحہ کا URL تبدیل ہو گیا ہے۔
5۔ اپنے تمام صفحات پر بریڈکرمب breadcrumbs شو کریں۔
جیسا کہ میں نے آپ کو پہلے بتایا کہ یو آر ایل ایسا بنائیں کہ وہ وزٹر اور گوگل دونوں کی مکمل رہنمائی کرے، اور اس میں آپ کے دیگر صفحات بھی نظر آرہے ہوں اور جب یو آر ایل سے کسی لفظ کو مٹایا جائے تو اس سے پچھلا والا صفحہ اوپن ہو جائے۔
بالکل ایسے ہی بریڈ کرمب کا معاملہ بھی ہے۔ بریڈ کرمب میں بھی آپ کے صفحہ کا پورا پاتھ نظر آتا ہے، اسی لیے بریڈ کرمب کو چھپانا نہیں چاہیے بلکہ بریڈکرمب نظر آنے چاہیں۔
بریڈ کرمب کے ذریعے وزٹر اور گوگل دونوں مزید صفحات تک پہنچنے میں آسانی ہوتی ہے۔

6۔ وزٹرز کے لیے سائٹ میپ بنائیں۔
ایک سائٹ میپ گوگل کے لیے بنایا جاتا ہے، جب کہ جس سائٹ میپ کی میں بات کر رہا ہوں یہ اس سے الگ ہے، یعنی وزٹرز کے لیے سائٹ میپ بنانا۔ اس سائٹ میپ کا مقصد ویب سائٹ پر موجود تمام صفحات، کیٹگریز اور دیگر اہم چیزوں کو ایک پیج پر ایک نظر کے سامنے لانے ہے۔ عام طور پر یہ سائٹ میپ ویب سائٹ کے فوٹر میں بنادیا جاتا ہے، جہاں وزٹر ایک ہی نظر میں ویب سائٹ پر موجود مواد کو دیکھ لیتے ہیں اور پھر اپنی ضرورت کے مطابق کلک کرتے ہیں۔ چونکہ اس سے وزٹرز کو سہولت ملتی ہے اس لیے اسے بنانا بھی بہت ضروری ہے۔
یاد رکھیں آپ اپنے وزٹر کو جتنی سہولت دیں گے، اور جتنی آسانی پیدا کریں گے، وزٹر اتنا ہی خوش ہوگا۔ گوگل بھی ایسی ہی ویب سائٹس کو رینک دیتا ہے جو وزٹرز کو زیادہ سے زیادہ سہولت فراہم کرتی ہیں۔
شکریہ